Собственно, встроенная функция принудительного включения «темного режима» на сайтах в Chrome, как известно, появилась еще в 74-й версии браузера.
По началу оказалось, что реализуется такой «темный режим» посредством простой инверсии цвета элементов дизайна веб сайта.
В большинстве случае тотальная инверсия всего подряд выглядит жутковато, и, тем не менее, фича работает.
Не пропустите: Если мерцает экран Chrome: как устранять проблемку на этот раз
В Google же на достигнутом останавливаться не стали и в следующих версиях Chrome функцию «принудительного темного режима» немножко обновили.
С тех пор браузер инвертирует не всё оптом, а меняет только фон, обходя при этом картинки на странице и не снижая четкость их отображения.
Результат, следовательно, получается тоже несколько иной (и тоже не всегда ожидаемый), но в целом в новом тёмном режиме страничка выглядит более естественно.
Плюс к этому, в экспериментальных настройках Chrome вместо всех предыдущих функций «темных режимов» появился новый «флаг», которым темная тема на всех сайтах включается централизовано.
Как принудительно включить новый темный режим на сайтах в Chrome
На момент публикации данного поста функция в стабильной версии Chrome по-прежнему доступна в разделе скрытых экспериментальных. В остальном же процедура её Вкл/Выкл стандартная:
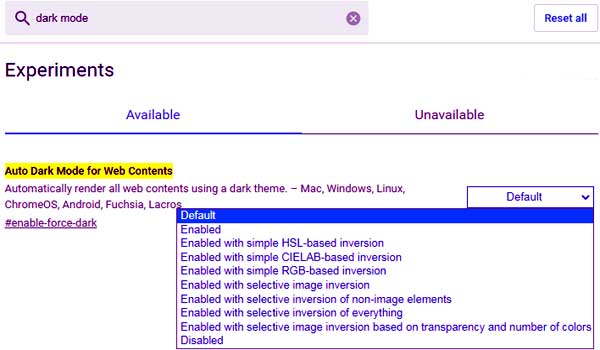
- переходим на страницу экспериментальных настрое (chrome://flags);
- в строке поиска пишем dark mode (либо вот — chrome://flags/#enable-force-dark — прямая ссылка на эту функцию в настройках);
- активируем опцию Auto Dark Mode for Web Contents (в меню выбираем «Enabled«):

- и перезагружаем браузер.
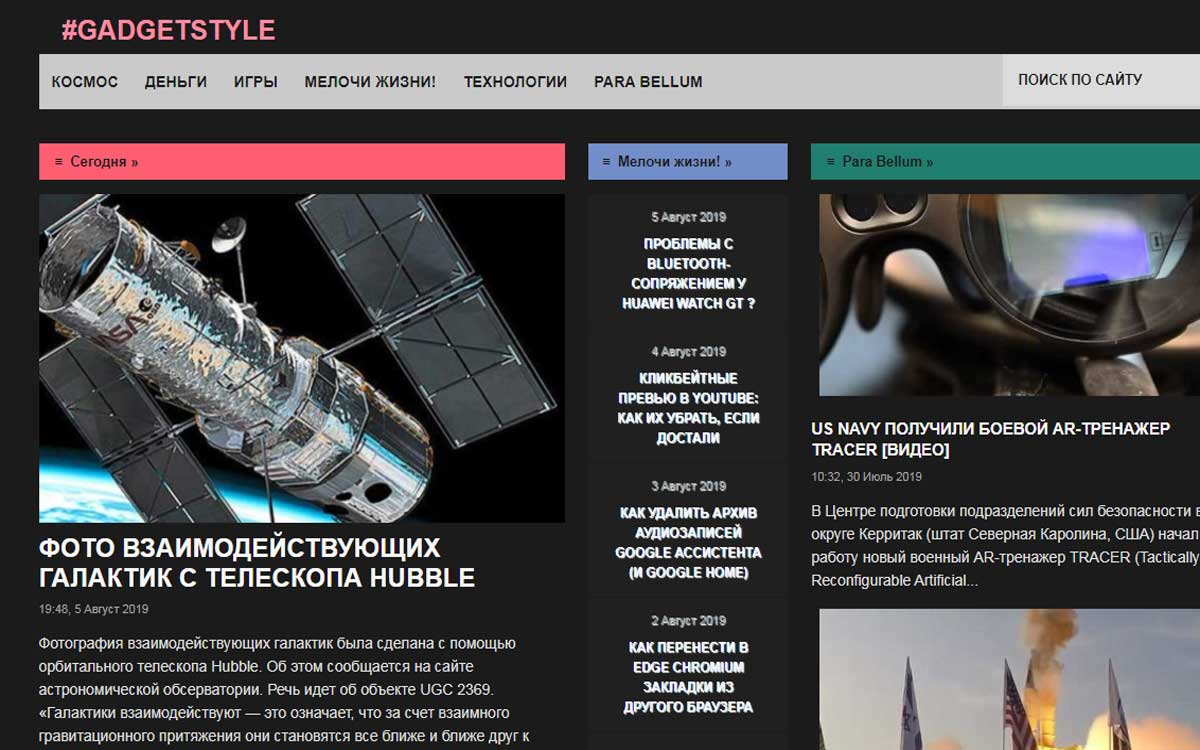
Функция в данный момент уже доступна в Chrome в версиях для Mac, Windows, Linux, Chrome OS и Android. Визуально принудительный тёмный режим на странице выглядит примерно так (кликабельно):
То есть, цвет подложки меняется на темный, цвет заголовков и прочего текста — белый, а изображения и прочие цветные элементы дизайна браузер по умолчанию оставляет без изменений. Но эта функция тоже настраиваемая.
Потому если надо, что на сайте темного еще больше, что там же, в настройках функции вместо просто «Enabled» можно выбрать опции, которые предусматривают инверсию в том числе и отдельных элементов меню.