Все слышали истории о том, как дизайн приложений становился основной причиной успеха. Вокруг приложения сразу же поднимается суматоха из-за свежего, оригинального и не избитого дизайна.
При этом многие дизайнерские решения остались в прошлом, хотя многие их до сих пор используют, чем сразу «хоронят» собственный продукт.
Рассмотрим, каким должен быть дизайн приложений, чтобы понравится пользователя.
Не пропустите: ОСОБЕННОСТИ РАЗРАБОТКИ ПРИЛОЖЕНИЙ ДЛЯ БИЗНЕСА
Особенности правильного дизайна мобильного приложения:
Простая навигация
Если вы хотите, чтобы вашим приложением пользовались и делали это с удовольствием, не нужно его нагружать громоздким меню – это в прошлом.
Навигация обязана быть простой и удобной. Навигационный блок ни в коем случае не должен скрывать основное поле приложения, оно должно быть ненавязчивым.
Оптимальным решением в дизайне будет «гамбургер», либо спрятанное меню в шторке слева. Задача дизайна – быть лаконичным и удобным для пользователя, чтобы он имел возможность без трудностей двигаться к поставленной цели – пользоваться продуктом. Значки в меню должны быть понятными для пользователей на интуитивном уровне.
Прекрасным примером станет приложение Driver Assistant. Учитывая то, что оно было разработано для безопасности водителей, контролирует уровень безопасности во время движения, следит за состоянием водителя при помощи искусственного интеллекта и создает статистику безопасности, с которой можно будет ознакомиться, удобство навигации должно быть максимально простым и удобным.
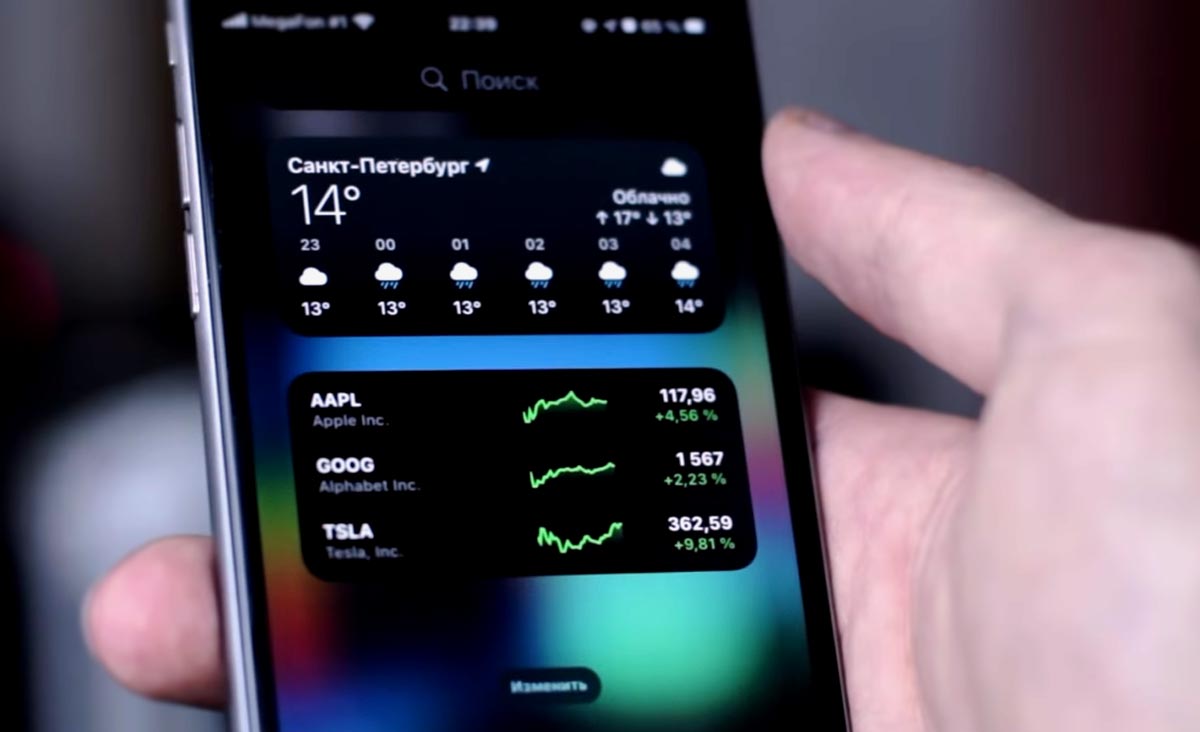
Фон без излишков
Минимализм и простота – это то, что должно использоваться в дизайне. Если при разработке сайта обычно используются насыщенные фоны, то дизайнеры для приложений выбирают размытые или однотонные фоны, а это сделает навигацию максимально выразительной. Это сделает все функции максимально выразительными, сводя к минимуму время загрузки.

Не пропустите: БЕСПЛАТНЫЙ VPN, ЧТОБЫ ХОРОШИЙ И ДЛЯ ВСЕГО — КАКОЙ?
Палитра оттенков
Нужно позаботиться не только непосредственно о фоне, но также разумно использовать цветовую палитру для других элементов. Рекомендуется использовать максимальное количество белого пространства и тонировать версию цветов индивидуально под ваш бренд.
Цвета должны находиться стратегически правильно, нужно делать акцент именно в том месте, где пользователь сможет найти ту информацию, за которой пришел. Прекрасным выбором при выборе палитре цветов может стать «Доска настроений», с помощью которой можно создать комбинацию, вызывающие нужные эмоции у пользователя.
Применение жестов
Создавая дизайн, важно также продумать различные жесты, при помощи которых пользователь сможет работать с сервисом максимально комфортно.
Например, два касания, касание, удержание или перетащить – все это важные элементы в дизайне приложения. Подобные нововведения обязательно понравятся пользователям и показывает его современность.
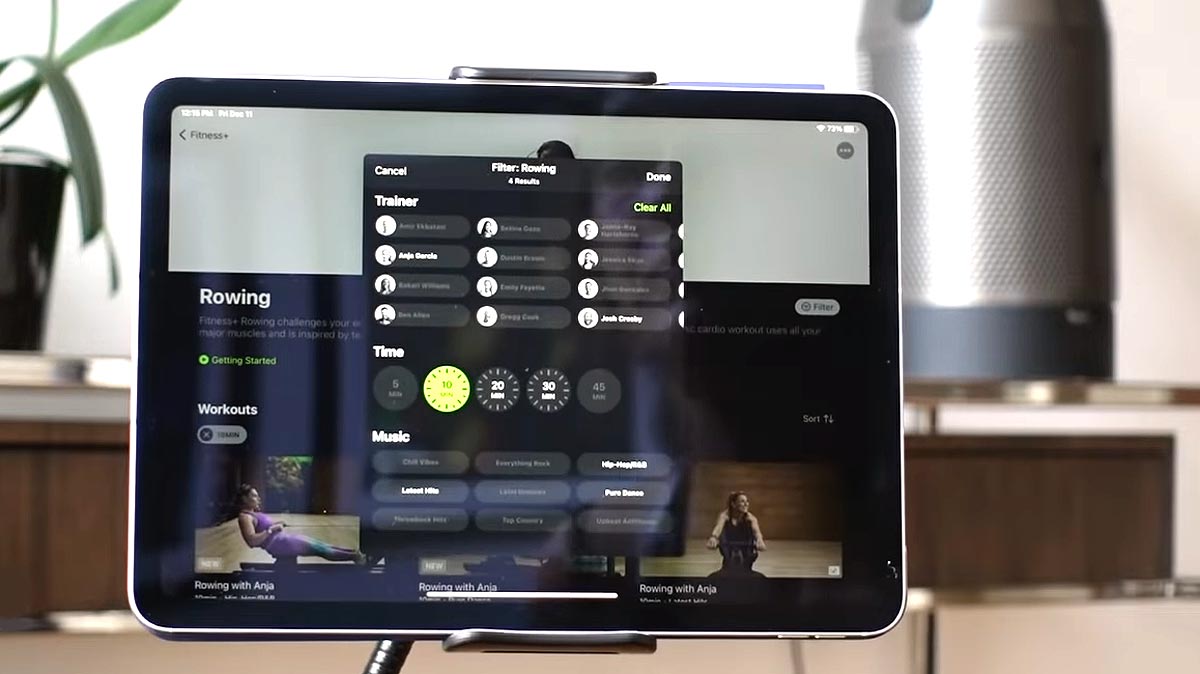
Интуитивно понятный интерфейс
Тщательно продуманное юзабилити приложения на Android и iOS должно касаться абсолютно всех пунктов. У пользователя ни в коем случае не должно возникать ощущение, что он недостаточно умен, чтобы разобраться в приложении. Интерфейс должен быть удобным для всех платформ, для которых был разработан.
Нужно продумать все таким образом, чтобы все действия в приложения были понятными и естественными. Если пользователь будет чувствовать себя комфортно, он будет работать с приложением стабильно, следовательно, рейтинг будет только увеличиваться.

Не пропустите: СОВРЕМЕННОЕ IOS-ПРИЛОЖЕНИЕ ДЛЯ БИЗНЕСА: КОМУ ДОВЕРИТЬ РАЗРАБОТКУ
Интеграция с социальными сетями
То, что большинство людей приходит в приложение из социальных сетей – это не новость. Важно, чтобы и приложение было интегрировано с различными социальными сетями, особенно, если речь идет об интернет-магазине или другом коммерческом приложении.
Оптимально, если в дизайне будет возможность пройти авторизацию через Instagram, Facebook и прочие социальные сети. Это повышает юзабилити и упрощает жизнь вашим пользователям.
Адаптация под все устройства
Адаптация дизайна под мобильные устройства – это важно, но также не стоит забывать, что сейчас все популярней становятся так называемые носимые гаджеты – умные часы, фитнес-браслеты и т.д.
Идеально, если интерфейс устройства будет адаптирован и под эти устройства, где пользователь сможет получить информацию в миниатюрном формате из часов.
Выводы
Если придерживаться этих рекомендаций, используя программирование и дизайнерские разработки, вы сможете предоставить пользователям действительно что-то новое и оригинальное.
Это обязательно оценят пользователи, которые устали от однотипности приложений, а уж тем более, разбираться со сложными приложениями. Оптимально, если разработкой приложений буду заниматься высококвалифицированные дизайнеры, которые учитывают все модные тенденции.